いつか役に立つかもしれないQGIS Tips-起動option編
FOSS4G Advent Calendar 2015
一年経つのが本当に早いですね。今年は色々言いたいことがあるのですが、あとでこっそり聞いて下さい。それは置いておいて、FOSS4G Advent Calendar開始です。ここ数年のお決まり、一番手で登場いたします。
例年、強制的に招集していますが、今年は珍しく行っていません。それにも関わらず25名埋まってのスタートです。FOSS4G使ってる方増えたのかな?
http://qiita.com/advent-calendar/2015/foss4gqiita.com
2会場目も用意しておきましたので、みなさま好きなだけTipsをはき出してください。まだまだ参加募集中です。
http://qiita.com/advent-calendar/2015/foss4gvol2qiita.com
役に立たないからね
Advent Calendarの開幕らしくハードルの低い記事から始めたいと思います。
みなさんQGISを使っていると思いますが、QGISを起動する際にオプションを付けられることを知っていますか?
オプションをうまく使うことでメニューの表示非表示を切り替えるとか、設定ファイルの場所を切り替えるとか、とーっても役に立つ使い方ができます。でもこの記事ではそんなこと教えません、あえてまず使わないだろうという知識をみなさまに伝授したいと思います。
QGIS起動オプション
WindowsにOSGeo4WでQGISを入れているとします。
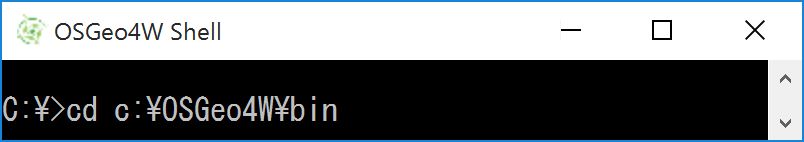
OSGeo4Wのshellを起動して、\OSGeo4W\binに移動しましょう(64bitの場合は、\OSGeo4W64\bin)。

そしておもむろにqgis.batと入れて、qgisが起動することを確認しましょう。

で、本来であれば、
qgis.bat --help
と"--help"つけることで、オプションが表示されてほしいところです。でも表示してくれませんので諦めましょう。下記のようなオプションがあると思ってください。
[--snapshot filename] emit snapshot of loaded datasets to given file [--width width] width of snapshot to emit [--height height] height of snapshot to emit [--lang language] use language for interface text [--project projectfile] load the given QGIS project [--extent xmin,ymin,xmax,ymax] set initial map extent [--nologo] hide splash screen [--noplugins] don't restore plugins on startup [--nocustomization] don't apply GUI customization [--customizationfile] use the given ini file as GUI customization
スナップショットしてみよう
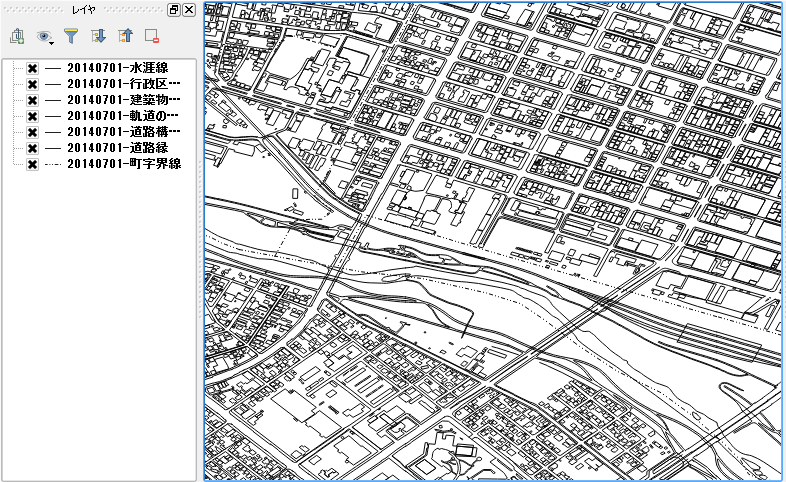
QGISのプロジェクトファイルを用意しておきます。いくつかのファイルを読み込み済みで、スタイルの設定もしているものとします。

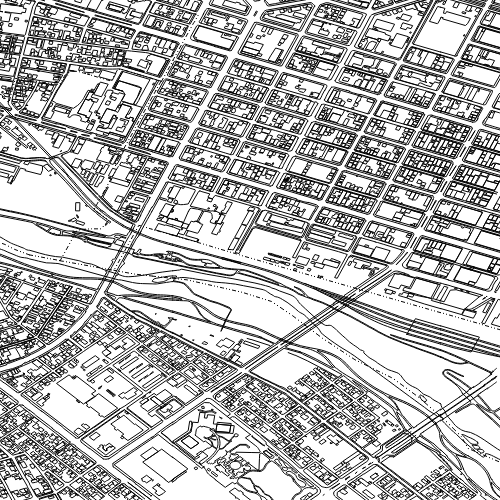
"--snapshot"オプションを使うと、この状態を画像ファイルに書き出せます。例えばプロジェクトファイル名が、asahikawa.qgsとして、500x500ピクセルの画像を書き出してみましょう。"--nologo"オプションはsplash screenを表示しない指定になります。
qgis.bat --nologo --snapshot asahikawa.png --width 500 height 500 asahikawa.qgs
一瞬、みなさまの見慣れたQGISが表示されるかもしれませんが、すぐに消えて画像が書き出されます。

また、表示範囲を"--extent"オプションで変更することもできます。
qgis.bat --nologo --snapshot asahikawa.png --width 500 height 500 --extent 142.237,43.778,142.247,43.788 asahikawa.qgs
オプションの一例としてまずは使わないと思いますので、覚えておく必要はありません。
使っている方がいるとすると、かなりの変態的なシステムを作っていると思われますので、ぜひお友達になりたいです。
本題:splash screenを変更してみよう
懐かしのFOSS4G Hokkaido 2012の懇親会ライトニングトークで、splash screenを変更しようというネタをやったことがあります。QGIS 1.8だとインストールしたディレクトリにsplash screenの画像が入っているので、それを入れ替えることができました。しかし、その後のバージョンでは実行ファイル内にsplash screenが組み込まれてしまったため、この方法は使うことができません。
さてここで、"--customizationfile"オプションに注目。本来はメニューの表示/非表示に使えるのですが、役に立つ使い方はこの記事の趣旨ではありませんので触れません。
やるべきことは2つ。ディレクトリ名、iniファイル名は適当に置き換えてください。ただし、splash.pngという名称は固定です。
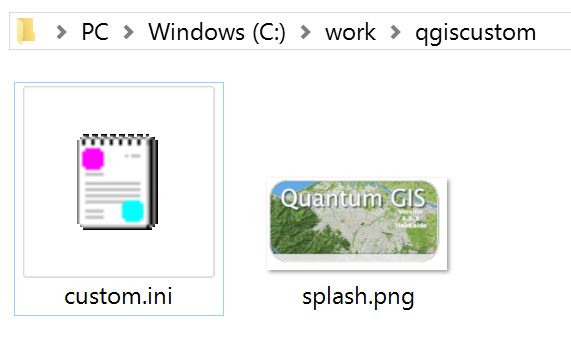
- splash screenに使う画像をsplash.pngとして、C:/work/qgiscustom/におきます。
- custom.iniというファイルをC:/work/qgiscustom/に作ります。中身はsplash.pngを置いたディレクトリを指定します。
[Customization] splashpath=C:/work/qgiscustom/
そして、"--customizationfile"オプションにcustom.iniを指定してあげると、
qgis.bat --customizationfile C:/work/qgiscustom/custom.ini
なんと、splash screenをsplash.pngに置き換えることができます!試してみてね。
注意
今後のバージョンでもできるのかわかりませんので、自己責任でね。
CartoDB Torqueを使ってみよう
オープンでよかった
FOSS4G Seoulでleafletの開発者 Vladimir Agafonkinさんがいらっしゃったので、ちょこっとleafletの質問をしてみました。詳細はナイショなんですが、その中で「CartoDBのtarqueを使うのがいい」とのアドバイスも頂きました。Vladimir AgafonkinさんMapboxの人なのですが。FOSS4GはMapboxの人からCartoDBを教えてもらえる、とっても優しくオープンな世界です。
折角教えてもらったし使ったことなかったので、CartoDBで地図作ってみました。
CartoDB Torque
位置情報を持ったデータをCartoDBに入れることで簡単に可視化できます。特に日時の情報を含むポイントデータであれば、torqueを使うことでアニメーション表示することができます。データさえ用意してしまえば簡単なので試してみましょう。
データの準備
日付を含むオープンデータが何かないかなと探していたところ、
大阪市の犯罪発生情報
があったのでこれを使います。
平成25年~平成27年の"ひったくり"データをダウンロードしてきましょう。
ダウンロードしてきたままだと、下記のようなフォーマットです。
市区町村,町名,丁番,罪名,既遂未遂別,手口,ひったくり区分,年,月,日,時間,被害者の性別,被害者の年齢 大阪市北区,曾根崎,2丁目付近,窃盗,既遂,ひったくり,自動二輪,2013年,2月,24日,2時頃,女性,30代 大阪市北区,中崎,3丁目付近,窃盗,既遂,ひったくり,自動二輪,2013年,3月,6日,1時頃,女性,30代 大阪市北区,中崎,2丁目付近,窃盗,既遂,ひったくり,自動二輪,2013年,4月,19日,20時頃,女性,30代
3年分のデータを1ファイルにして、必要な情報のみ抜き出しました。
住所は1カラムにまとめています。また、年月日についても1カラムにまとめました。
大阪市北区曾根崎2丁目,自動二輪,2013/2/24 大阪市北区中崎3丁目,自動二輪,2013/3/6 大阪市北区中崎2丁目,自動二輪,2013/4/19
この状態では地図上にマッピングできませんので、住所から経緯度への変換が必要になります。変換には、東京大学空間情報科学研究センターが提供するCSVアドレスマッチングサービスを使用しました。
アドレスマッチングの結果、経度、緯度、マッチングレベルが追記されたファイルが作成されます。詳細なマッチングが必要な場合は、マッチングレベルを確認して情報を使用するか/しないか、住所情報の見直しが必要になりますが、ここではこだわらないことにします。
大阪市北区曾根崎2丁目,自動二輪,2013/2/24,大阪府/大阪市/北区/曽根崎/二丁目,135.50031,34.70002,5,6 大阪市北区中崎3丁目,自動二輪,2013/3/6,大阪府/大阪市/北区/中崎/三丁目,135.50510,34.70839,5,6 大阪市北区中崎2丁目,自動二輪,2013/4/19,大阪府/大阪市/北区/中崎/二丁目,135.50586,34.70853,5,6
CartoDBへのDataset作成
ユーザ作成工程は省略します。
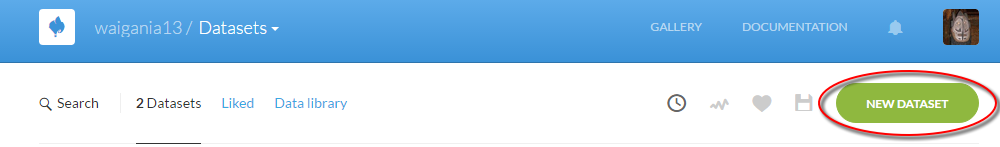
Datasetsの画面から、"NEW DATASET"を選択します。

読み込むデータはDrag&Dropでブラウザに持ってきて指定できます。データを指定をしたら"CONNECT DATASET"を選択します。

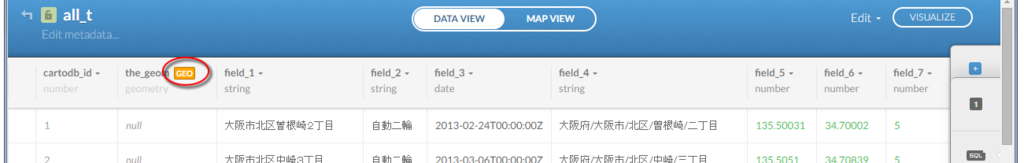
読み込みが終わるとDATASET VIEWになり、データ内容が表示されます。
データセット名、フィールド名はダブルクリックすることで編集することができます。必要に応じてわかりやすい名称に変更しておきましょう。
- field2がひったくりの区分
- field5が経度
- field6が緯度
- field3が日付
であることを確認しておきます。特にfiled3はカラムのタイプが"date"になっていることを確認しておきましょう。"date"もしくは"number"のカラムを使ってしか、アニメーション表示はできません。
"date"になっていない場合は、新しいカラムを"date"で作成、SQLを使用してデータをdateに変換したうえでコピー、といった手順が必要になります。
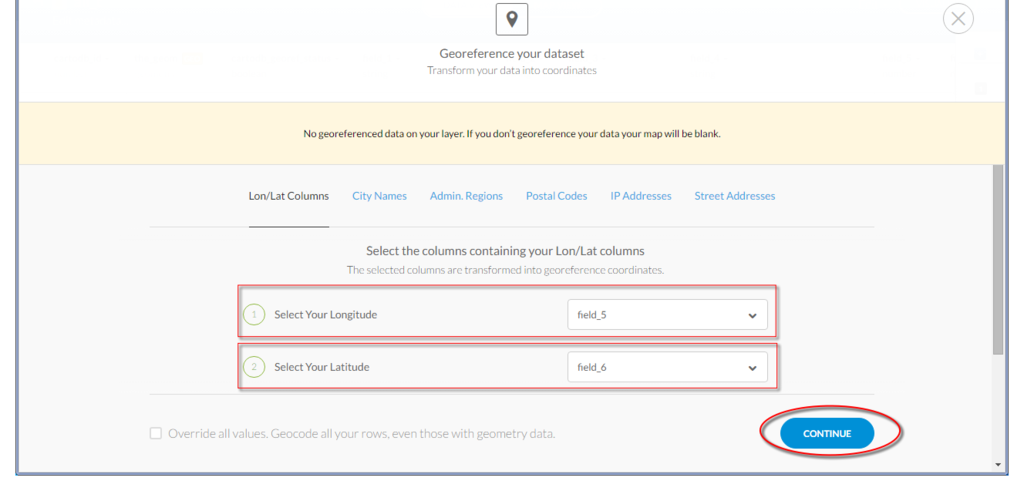
さてdatasetを作成した際に一番重要になるのが、geometryのカラムです。ここを使って地図上へプロットを行います。今回のデータだと、読み込みが終わった段階ですべてnullになっています。オレンジの"GEO"ボタンからgeometryを設定します。

Longitude, Latitudeのカラムを指定したうえで、"CONTINUE"を選択します。

これでgeometryも設定された状態になります。
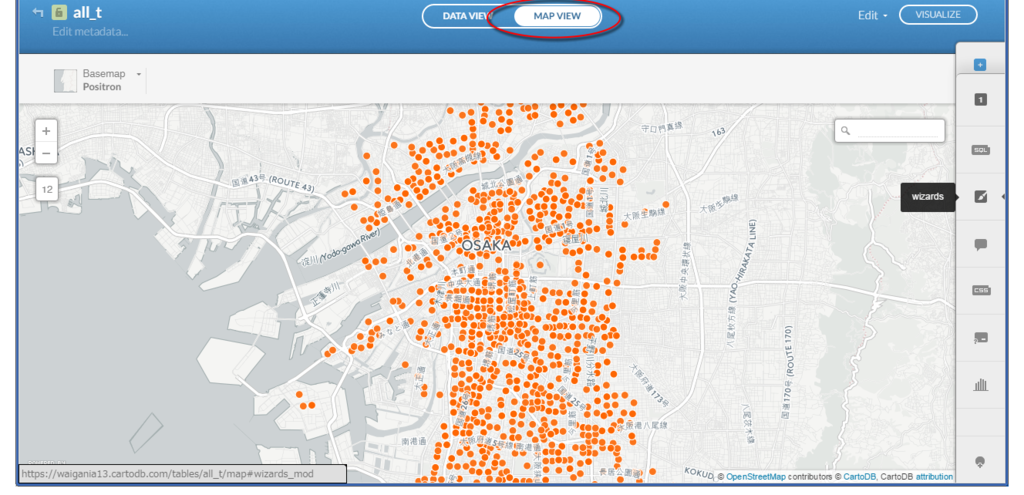
"MAPVIEW"に移動しましょう。
読み込んだデータがプロットされているのが確認できます。

wizardsを使う
プロットはされていますが、すべてのデータが同じ色で表示されている状態です。表現については、cartcssを自分で書いて細かく指定していくことも可能ですが、まずはwizardsを使用してみましょう。
CATEGORY
例えばcategoryを使用すると、簡単に凡例わけすることができます。
field2のひったくり区分を使用して凡例わけした例です。

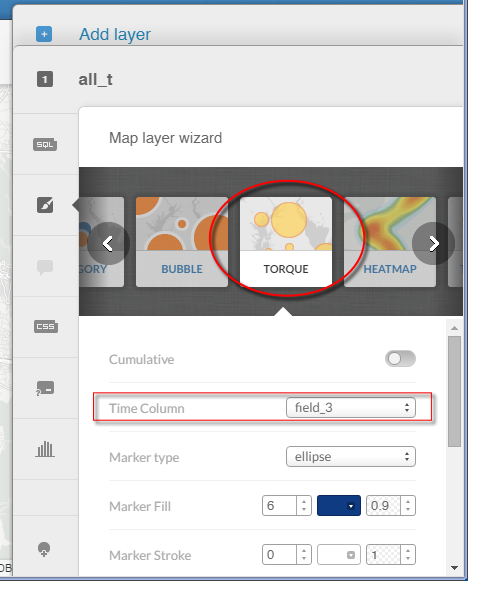
TORQUE
アニメーション表示してみましょう。torqueを選んで、Time Columnを指定してあげるだけで、日時のスライダーが追加されます。TORQUE CATの方を使うと、凡例わけした状態にもできます。

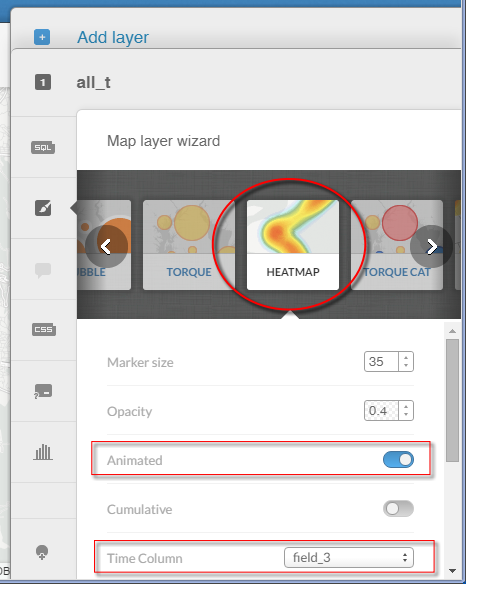
HEATMAP
heatmapをアニメーション表示することもできます。HEATMAPを選んでおいて、animatedをONします。Time Columnを指定してあげましょう。

publish
表現を付け終わったら右上の"PUBLISH"を選択して公開用のURLや、埋め込み用のhtmlを作成することができます。

ここまで
ちょっと触ってみただけですが簡単にデータの可視化ができますね。
またCartoDBのすごいところはデータを見て表現をおすすめしてくるところです。いろいろなデータを上げて試してみましょう。
I wanna try GNOSIS SDK!
FOSS4G SEOUL
9/14-19に韓国で開催されていたFOSS4G SEOULに参加してきました。

内容報告については、10/12(月)のFOSS4G Tokyoで報告があるはずですので、そちらにお任せしておきます。
FOSS4G Tokyo/Osakaでお待ちしております。www.osgeo.jp
試してみたいものはいっぱいあるのですが、いくつ試せるかな。
気になったものをまずはご紹介です。
GNOSIS SDK
バーチャル地球儀というと、Googole EarthやFOSS4Gで言えばcesiumですよね。他の選択肢はないのかなと思っていたのですが、FOSS4G SEOULでの発表の中でGNOSIS SDKが紹介されていました。ecere.ca
- 3D表示、地形表現ができるバーチャル地球儀を開発するためのSDK
- Ecere SDK上で使う
- 言語はeC
- cross platform(Windows, Linux, OS X and Android)
- GeoTIFF, Shapefile, SRTM .hgt and Esri ASCII Gridが読み込める
- スタイルシートで地図表現をつける
らしいのです。何より、デモを見ていて動作が早いし、操作性が良さそうと感じました。
使用に際しては基本お問い合わせのようですが、
The GNOSIS SDK can be made available free of charge for educational institutions.
となっています。サイトからダウンロードしてすぐ試せるものはないようです。
ただ
@waigania13 awesome! Please let me know if you have any issues or questions, and if you would like an evaluation version of GNOSIS.
— Ecere (@EcereCorp) 2015, 9月 20ということなので、評価版をそのうちもらって試してみたいと思っています。
Ecere SDK
今回試してみたのはEcere SDKになります。こちらはNew BSD licenseで公開されていて、2D/3Dグラフィックを含むアプリケーションを作成できます。
eCってどんな感じ?という不安もあるので、こちらでアプリケーション作成の雰囲気を掴んでみましょう。
インストール後立ち上げてみると、

背景が龍安寺の石庭!日本のみなさんぜひ使ってみましょう。
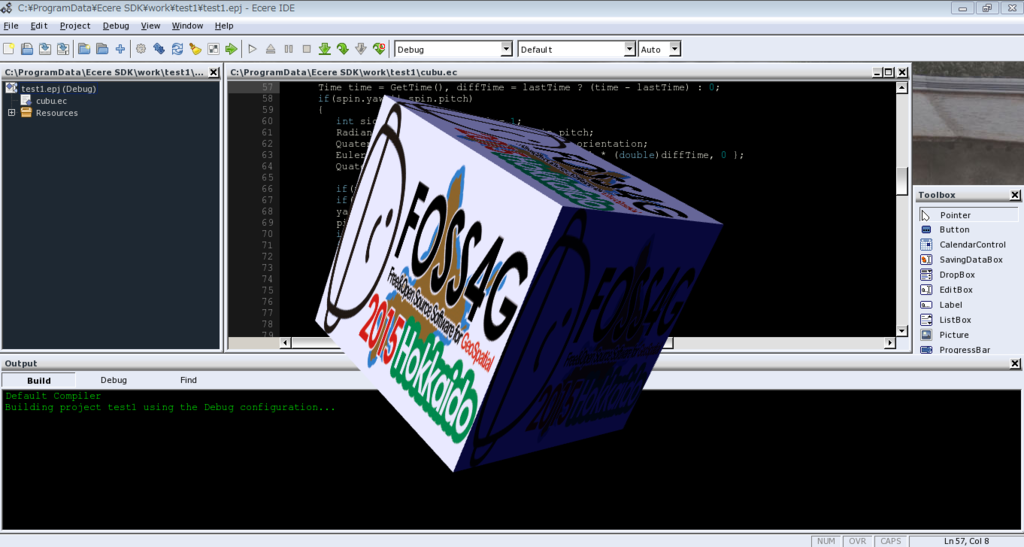
サンプルが入っているので、メニューから「project」→「open」で開いてすぐ試せますし、コードも見ることが出来ます。
回転するキューブのサンプルを少々書き換えながらいろいろ遊んでいます。

ドキュメントも一通り揃っているようなので、引き続き試してみたいです。
QGIS講習会【印刷編】補足
QGIS講習会【印刷編】行いました
3/29(日)に北海道大学にて、日本森林学会大会の関連集会としてGIS講習会を行いました。午後の印刷編の講師を担当しております。資料は下記にリンクしておきますが、資料でさらっと書いているところを講習ではじっくりやっていたりするので、もし次回どこかで開催されましたら是非受講してみてください。
講習補足
講習の中で逆に教えてもらったことや、質問で答えられずに流してしまったところもありましたので、いくつか補足しておきます。
画像の向きを地図の傾きに合わせる
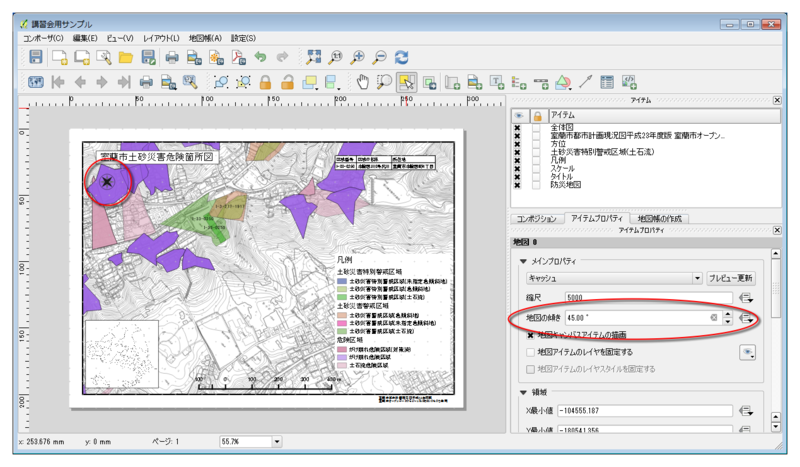
方位記号として画像を配置したような場合に、地図の傾きに画像の傾きを同期させることができます。
これは講習中、受講者の方から教えていただきました。ありがとうございます。
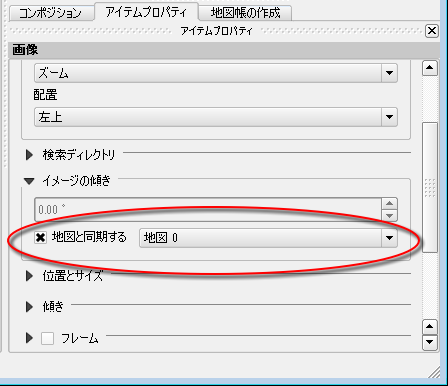
画像アイテムのプロパティに「イメージの傾き」という項目があります。「地図と同期する」にチェックを入れて、同期させる地図を選択しておくと、傾きを地図と合わせることができます。

地図アイテムのプロパティで「メインプロパティ」→「地図の傾き」を変更すると、地図の傾きに同期して画像が傾くことを確認できます。

テキストアイテムに属性を表示する
地図帳機能で複数地図を出力する際に、タイトルを変更したいような場合です。
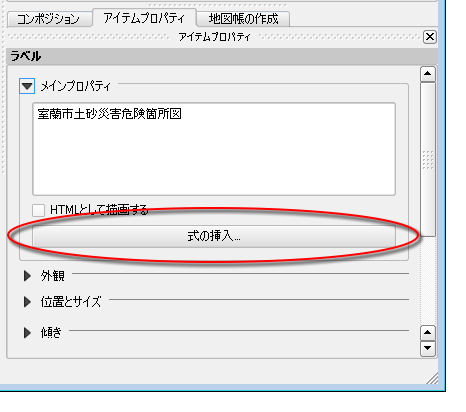
テキストアイテムのプロパティで「メインプロパティ」の「式の挿入...」を選択しましょう。

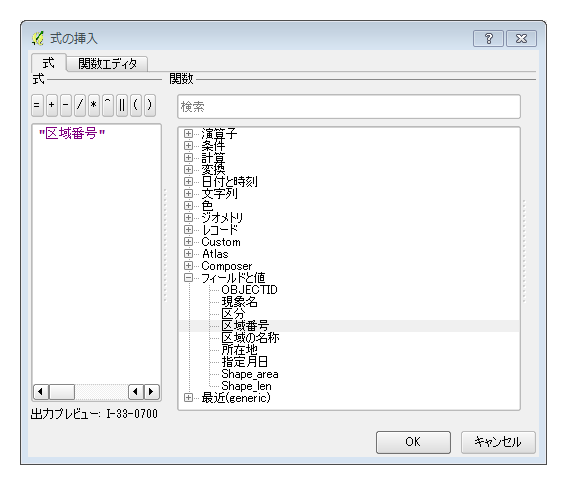
「地図帳の作成」で被覆レイヤが選ばれていると、表示されるダイアログ(式の挿入)の「フィールドと値」に被覆レイヤの属性カラムが表示されます。ここから表示したい属性を選択しましょう。

コンポーザ上で下記のように表示されますが、

地図帳のプレビューにすると各地物の属性が表示されます。

地図帳機能での出力ファイル名
デフォルトではoutput_1、output_2のようにつきますが、これを変更します。
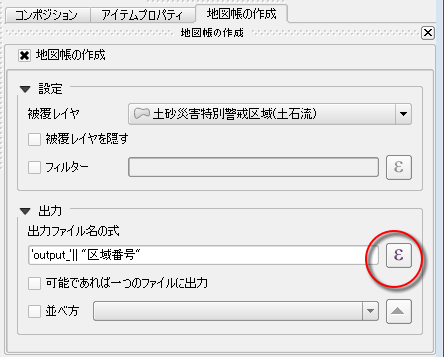
「地図帳の作成」→「出力」→「出力ファイル名の式」横の"ε"をクリックしましょう。

「'」で囲んで文字列を入れて、「||」で文字列を連結します。テキストアイテムへの属性の表示の例と同様に、地物の属性を表示することもできます。下記例では、'output_'という文字列に続けて、被覆レイヤの地物から区域番号属性を持ってきてファイル名とするよう指定しています。

おわりに
式の機能はまだ使ってみたことがないものが多いです。ラベル表示の際などにも、複数属性を組み合わせて条件付けしながらラベルを表示させるなど、いろいろできるはずなのですが。
誰か複雑に使ってみた例書いてくれるとうれしいな。
OpenCVを使って、QGIS顔認識プラグインを作ってみた
OpenCVを使ってみたかっただけです
この記事はFOSS4G Advent Calendar 2014の7日目が空いてそうなので予備で用意した記事です。違う日に公開されるかもしれませんが気にせずに。
2日目のZero_Kohakuさんの記事を読んでOpenCVを使ってみたくなっただけです。
使ってみたくなったのはいいのですが、何していいか思いつかず適当に検索していたらこんな記事が。
いいですね。特に意味は無いですが顔認識してみましょう。
QGIS顔認識プラグイン
プラグインを作成したので下記からダウンロードしてください。
https://github.com/waigania13/facialRecognition/archive/master.zip
前提としてOpenCVがインストールされている必要があります。この辺は、Zero_Kohakuさんの記事を参照してください。
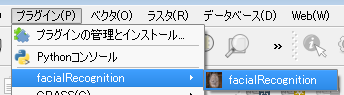
QGISにプラグインをインストールすると、メニュー"プラグイン"→"facialRecognition"が追加されますので、ご確認ください。

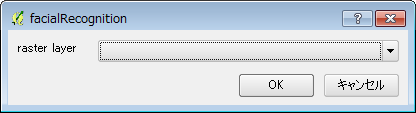
プラグインが実行されると、読み込み済みのラスタレイヤの選択を行えます。レイヤを選択して"OK"を押してください。

フリー素材でテスト
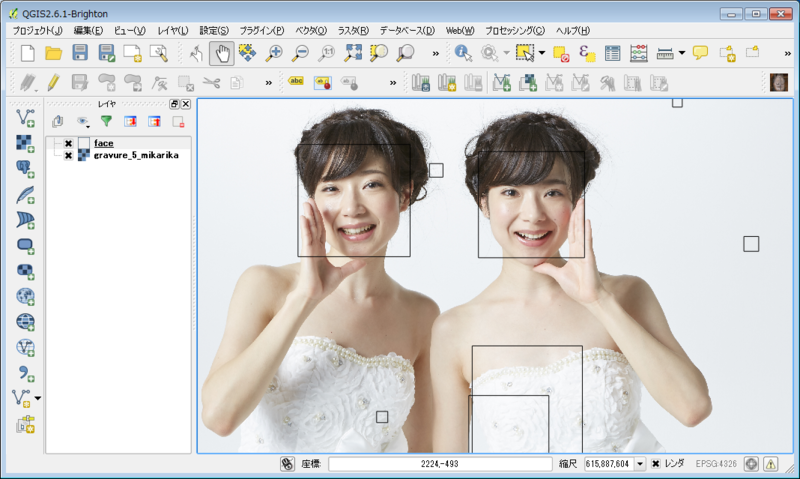
フリー素材アイドル MIKA☆RIKAから素材をお借りしてテストしてみます。
QGISに画像を読み込んでプラグインを実行すると、顔と認識されたところに黒枠が表示されます。
違うところも認識されていますが、パラメータをいじれば精度あがるのかな?細かいところはわからず・・・
顔が認識されているので良しとしましょう。

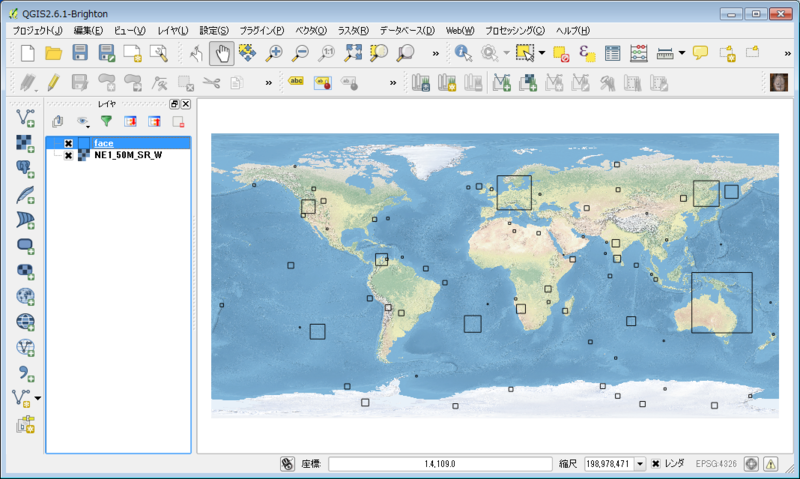
Natural Earthのラスタでテスト
NaturalEarthから1:50m Raster Dataをダウンロードしてテストしてみましょう。

いっぱい認識されますね。

いくつか見てみると。
顔っぽいやつもあるかな??


LibreOfficeに地理院地図を貼り付ける
FOSS4G Advent Calendar 2014
今年もやりますFOSS4G Advent Calendar。毎年のように一番手です。
この記事はFOSS4Gとはあまり関係ありませんが、FOSS4G Advent Calendar 2014の1日目の記事です。
今年もありがとうございました
まだ一ヶ月ありますが、本年も皆様のご協力で楽しく過ごさせていただきました。
FOSS4G Hokkaidoは初の3日間で開催することができましたし、11月にはオープンデータ+QGISで本も出すことができました。手にとって頂ければ幸いです。
![[オープンデータ+QGIS] 統計・防災・環境情報がひと目でわかる地図の作り方 [オープンデータ+QGIS] 統計・防災・環境情報がひと目でわかる地図の作り方](http://ecx.images-amazon.com/images/I/61jeKqbaAgL._SL160_.jpg)
[オープンデータ+QGIS] 統計・防災・環境情報がひと目でわかる地図の作り方
- 作者: 朝日孝輔,大友翔一,水谷貴行,山手規裕
- 出版社/メーカー: 技術評論社
- 発売日: 2014/11/20
- メディア: 大型本
- この商品を含むブログ (1件) を見る
地理院地図パートナーネットワークに参加して
さてここから本題です。11/20に第一回地理院地図パートナーネットワークに参加しました。地理院タイル利用事例とても面白く聞かせていただきました。下記から資料を見ることが出来ますので、ご一読をおすすめします。
パートナーネットワーク会議
みなさんleaflet+geoserver使ってるなmapserverいないなとか、分散処理でのタイル作成について詳細聞きたいとか、色々感想はあるのですが、個人的に一番良かったのは、
- JAVAやエクセルを利用した開発事例
でした。
やっぱりエクセルですよ、エクセルで帳票作成ですよ。そして真似したくなるわけですよ。
エクセルでやると丸パクリなので、そこはオープンソースソフトウェアを使おうということで、LibreOfficeのマクロで指定経緯度の地理院タイルを貼り付けてみました。
指定経緯度の地理院タイルを貼り付ける
きちんと帳票のスタイル作るべきですが、そこまでやらずに単に1タイル持って来て貼り付けてます。指定経緯度の位置にも●発生しています。
先に実行結果を。

都庁の座標(35.689521,139.691704)を与えて、ズーム15の地理院タイルを持って来ています。
マクロ
LibreOfficeはpythonでマクロ書けるんですね。
解説出来るほどlibreofficeのマクロ判っていないので、解説省略。
下記のコードをgetGSITile.pyのような名前で、
ユーザディレクトリ\AppData\Roaming\LibreOffice\4\user\Scripts\python
に保存しておきます。Scripts\pythonが存在しない場合は、自分で作成する必要があります。
#東京 LAT = 35.689521 LNG = 139.691704
のところを書き換えて頂ければ、好きな場所の地理院タイルを貼り付けられます。
もしくはセルから値を持ってくるように改変しましょう。
実行方法
マクロを指定ディレクトリに置いたことを確認した後、LibreOffice Clacを起動します。
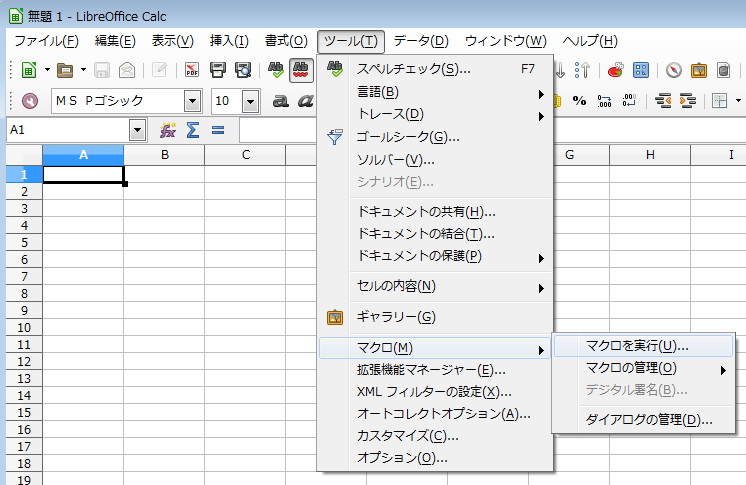
メニューの[ツール]から[マクロ]→[マクロ実行]を選択します。

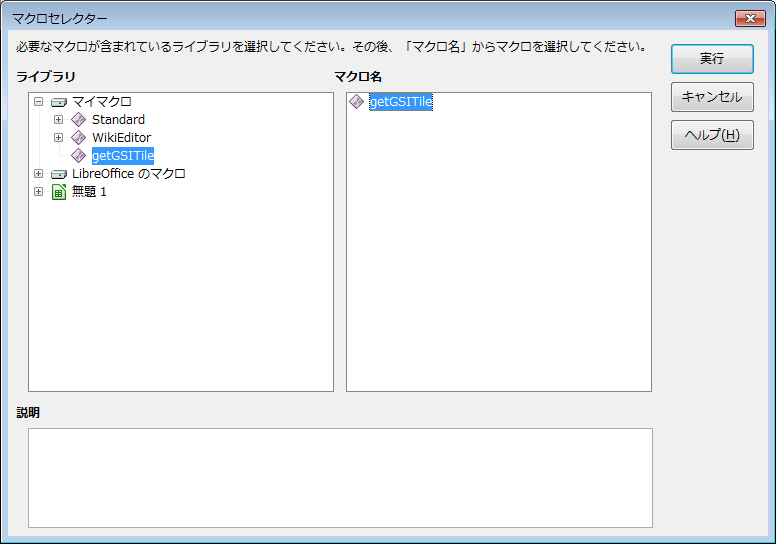
ライブラリから[マイマクロ]→[getGSITile]と選択するとマクロ名が表示されます。表示されるマクロ名から[getGSITile]を選択し、[実行]を押します。

実行すると、指定経緯度を含む地理院タイルが読み込まれ、シートに貼り付けられます。また、経緯度の位置に●が表示されます。
国土地理院コンテンツ利用規約
利用規約は確認の上使いましょうね。
国土地理院コンテンツ利用規約|国土地理院
うーんもうちょっと情報欲しい
libreofficeのマクロに関する情報どこから取ってくるのがいいんでしょう?情報少ないですね。こちらのサイトを参考にさせていただきました。
OSS( Open Source Software )でいこう!!「 OpenOffice.org / LibreOfficeを使おう編 」
地理院地図3Dにthree.jsのOculusRiftEffectとOculusControlsを足してみる
FOSS4G Advent Calendar 2014
今年もFOSS4G Advent Calendarが行われます。今年はQiitaに場所を移しての開催ですのでご注意ください。自分で参加日登録して、記事を書いたら自分でリンクすることになります。
FOSS4G Advent Calendar 2014 - Qiita
昨年の様子は下記からご覧ください。
FOSS4G Advent Calendar 2013 : ATND
以下の記事はAdvent Calendarのネタに使おうかと思いましたが、FOSS4G出てこないなと考え直して先に公開しちゃいます。
OculusRift風表示
夏に某所でthree.jsで簡単に試せるよと教えてもらったのですが、そのまま放置してたのでそろそろ試そうかと。
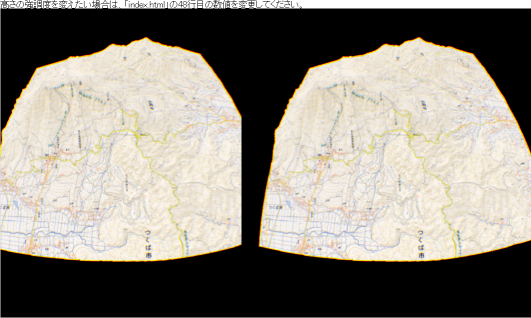
three.jsのexamplesに、OculusRiftのeffectとcontrolsの例が載っています。それを真似して、地理院地図3DからダウンロードできるWebGL用ファイルにeffectとcontrolsを追加してあげます。OculusRiftは持ってないので、ブラウザで表示までやってみましょう。
地理院地図3DからWebGL用ファイルをダウンロード
地理院地図3Dから、WebGL用のファイルをダウンロードしておきます。お好きな範囲で3Dモデルを作成しましょう。
ダウンロードしたファイルは解凍して、webサーバの元におきます。

three.jsから必要なファイルをコピー
three.js - Javascript 3D libraryをダウンロードします。
必要なファイルは解凍後の、以下の3ファイルです。
- examples/js/effects/OculusRiftEffect.js
- examples/js/controls/OculusControls.js
- examples/js/controls/FirstPersonControls.js
これらのファイルを、地理院地図3DからダウンロードしたWebGL用ファイルのディレクトリにコピーしておきます。js以下に置くとしました。
- js/OculusRiftEffect.js
- js/OculusControls.js
- js/FirstPersonControls.js
地理院地図3Dを少々修正
下記の箇所を追加・修正しています。
- 16-18行目 必要なファイルを追加
- 23-25行目 追加したcontrolsのupdate追加
- 28-31行目 OculusRiftEffectでの描画に変更
- 134行目 TrackballControlsをコメントアウト
- 137-139行目 OculusRiftEffectの作成
- 140-141行目 OculusControlsの作成
- 143-149行目 FirstPersonControlsの作成
- 164-165行目 OculusRiftEffectへのサイズ設定