地理院地図3Dにthree.jsのOculusRiftEffectとOculusControlsを足してみる
FOSS4G Advent Calendar 2014
今年もFOSS4G Advent Calendarが行われます。今年はQiitaに場所を移しての開催ですのでご注意ください。自分で参加日登録して、記事を書いたら自分でリンクすることになります。
FOSS4G Advent Calendar 2014 - Qiita
昨年の様子は下記からご覧ください。
FOSS4G Advent Calendar 2013 : ATND
以下の記事はAdvent Calendarのネタに使おうかと思いましたが、FOSS4G出てこないなと考え直して先に公開しちゃいます。
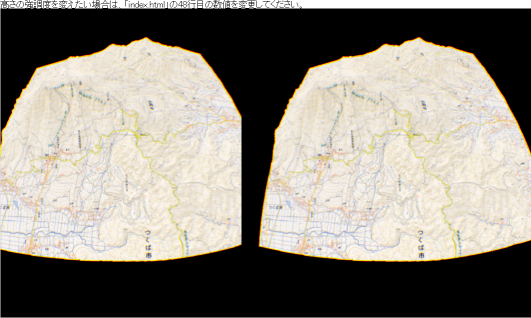
OculusRift風表示
夏に某所でthree.jsで簡単に試せるよと教えてもらったのですが、そのまま放置してたのでそろそろ試そうかと。
three.jsのexamplesに、OculusRiftのeffectとcontrolsの例が載っています。それを真似して、地理院地図3DからダウンロードできるWebGL用ファイルにeffectとcontrolsを追加してあげます。OculusRiftは持ってないので、ブラウザで表示までやってみましょう。
地理院地図3DからWebGL用ファイルをダウンロード
地理院地図3Dから、WebGL用のファイルをダウンロードしておきます。お好きな範囲で3Dモデルを作成しましょう。
ダウンロードしたファイルは解凍して、webサーバの元におきます。

three.jsから必要なファイルをコピー
three.js - Javascript 3D libraryをダウンロードします。
必要なファイルは解凍後の、以下の3ファイルです。
- examples/js/effects/OculusRiftEffect.js
- examples/js/controls/OculusControls.js
- examples/js/controls/FirstPersonControls.js
これらのファイルを、地理院地図3DからダウンロードしたWebGL用ファイルのディレクトリにコピーしておきます。js以下に置くとしました。
- js/OculusRiftEffect.js
- js/OculusControls.js
- js/FirstPersonControls.js
地理院地図3Dを少々修正
下記の箇所を追加・修正しています。
- 16-18行目 必要なファイルを追加
- 23-25行目 追加したcontrolsのupdate追加
- 28-31行目 OculusRiftEffectでの描画に変更
- 134行目 TrackballControlsをコメントアウト
- 137-139行目 OculusRiftEffectの作成
- 140-141行目 OculusControlsの作成
- 143-149行目 FirstPersonControlsの作成
- 164-165行目 OculusRiftEffectへのサイズ設定