QGISのCSMapMaker Pluginを3.2対応にしたつもり
3.2対応にしました
やろうと思いつつ、半年以上手付かずだったのですが。
waigani.hatenablog.jp
QGISのCSMapMaker Pluginを3.2対応にしてみました。
github.com
動作確認はしておりますが、お手元のデータでお試しいただき、不具合ありましたらご報告いただけると助かります。
対応中に詰まった点
参考にした記事
まぁ色々つまりますよね。先人たちの用意してくれたものは有効に使いましょう。
全容を把握するには、下記の記事は参照しておきましょう。
QGIS API Documentation: Backwards Incompatible Changes
The road to QGIS 3.0 – part 1 – North Road
ここも助かりました。
Updating A Plugin From QGIS 2 to QGIS 3 | GIS for Thought
具体的に詰まった点
QgsMapLayerRegistryがない
QgsProjectに含まれるように変更されています。
https://gisforthought.com/updating-a-plugin-from-qgis-2-to-qgis-3/ でも触れられていますね。
QGIS2で、
QgsMapLayerRegistry.instance().addMapLayer(layer)
としていたのですが、QGIS3では、
QgsProject.instance().addMapLayer(layer)
とする必要があります。
self.iface.legendInterface()使えない?
レイヤの表示/非表示の切り替えの際に、QGIS2では、
self.iface.legendInterface().setLayerVisible(layer, False)
としていたのを、QGIS3では、
QgsProject.instance().layerTreeRoot().findLayer(layer).setItemVisibilityChecked(False)
としてみました。
ただこのの記述で正解なのか、よくわからず。どなたかもっと良いやりかた知りませんか?
QgsMapRendererがない
https://north-road.com/2016/07/25/the-road-to-qgis-3-0-part-1/ でもインパクト大きいよと言っていますね。
画像出力する際に、PyQGIS Developer CookbookのMap Rendering and Printingにも載っているのでQgsMapRenderer使っていたのですが、使えなくなっています。
QgsMapRendererJob と QgsMapSettingsを使いましょう。結構前のバージョンからこの方法あったのですね、知らなかったです。
ここは、この書き方がスマートというのを一度整理したいところです。
PostGISのST_AsMVTでバイナリベクトルタイル
これはベクトルタイル Advent Calendar 2017 12/22の記事です。
MIERUNEとベクトルタイル
OpenMapTiles
株式会社MIERUNEでは、MIERUNE地図としてタイル地図画像を配信しています。

何をベースに作っているかというとOpenMapTilesになります。
OpenMapTilesの作成手順に沿っているので、間でmbtilesを作成していて、バイナリベクトルタイルになっています。
諸事情によりバイナリベクトルタイルでの公開していないのですが、近々公開したいとは思っています。
改良したい点
MIERUNE地図として公開している範囲としては、日本+台湾になります。
本年度中に範囲をどんどん増やしていくつもりだったのですが、ストップしています。
なぜストップしているかというと、巨大なmbtilesを作るのが時間はかかるし、手間がかかるからです。
Klokan Technologiesのエンジニアにも聞いたことがあるのですが、「分散する以外にないガンバレ」との返答をいただきました。そうですよね、それしかないですよね。
postserveも出てきたので、mbtilesすっとばしてPostGISからの直接配信の方向にも力をいれていくのかなと思ったら、「あれKlokan Technologiesの人じゃないんだよね」とも言っていたので、やっぱり頑張ってmbtiles作るのかな。。。
おまけにスキーマ変更のコストも高いんです。Debugどうしてるの?と聞いたら「興味深いトピックスだよね(笑」で終わったので、エンジニアの地道な努力に支えられているのが現状です。
MIERUNEとしては、ベースマップに関するデータだけではなく、変更が頻繁にあるようなデータについてもベクトルタイルで配信していくことを想定しておきたいです。SQLだけでほぼスキーマ定義を変更することも目的に、PostGISからアクセスに応じて都度データを取得しての配信についても色々お試し中です。
ST_AsMVT
いろいろアプリケーションは出てきているのですが、もう1段低レベルなところから確認しましょう。
ST_AsMVTを使ってみます。
https://postgis.net/docs/ST_AsMVT.html
インストール
PostGIS ver2.4から、使えるようになっています。
ただし、libprotobuf-c が必要です。PostGIS ver2.4ですぐ使えるのかなとpgadminで関数一覧をみても、

st_asmvtgeomはあるのに、st_asmvtがない、となるかもしれません。
PostGISを、ソースからインストールしましょう。configure時に、protobu-c supportがされていることを確認しておきます。

tileから経緯度
tileのxyzから経緯度を求める関数は必要です。OpenStreetMap wikiの記事"Slippy_map_tilenames"に、plpgsqlでの例が載っていますので、使わせてもらいましょう。
http://wiki.openstreetmap.org/wiki/Slippy_map_tilenames#PostgreSQL
使い方例
- テーブルjapanに、国土数値情報の行政区域が入っています
- x:3638, y:1618, z:12で切り出します
- st_makeenvelope()でタイル矩形を作る
- st_intersection()でタイル矩形でjapanを切り出し
- st_asmvtgeom()でタイル内座標(4096)に変換
- st_asmvt()でベクトルタイル化
の例になります。
select st_asmvt(v, 'test', 4096, 'geom') from ( select j.n03_001, j.n03_002, j.n03_003, j.n03_004, j.n03_007, st_asmvtgeom(st_intersection( j.geom, e.geom), e.geom, 4096, 0, true) as geom from japan j, (select st_makeenvelope(tile2lon(3638,12), tile2lat(1618,12), tile2lon(3639,12), tile2lat(1619,12), 4326) as geom) e where st_intersects(j.geom, e.geom) ) v
確認
上記のSQLをtest.sqlというファイル名で保存しておいたとして、SQLの実行結果を一旦ファイルに書き出し。書き出したファイルをバイナリ化してから、geojsonに変換して中身を確認してみます。バイナリベクトルタイルからgeojsonへの変換は、vt2geojsonを使います。
psql -f test.sql -tAz0 "データベース名" > 12-3638-1618.txt xxd -r -p 12-3638-1618.txt > 12-3638-1618.pbf vt2geojson -x 3638 -y 1618 -z 12 --layer test 12-3638-1618.pbf > 12-3638-1618.geojson
geojsonをQGISに表示して、タイル番号と一緒に表示して確認してみます。
意図したタイルのデータを、切り出し出来ています。

補足(2017.12.28追記)
誤解を与えそうなので。mapbox vector tile specificationでは、タイルの外側にバッファを取ります。
上記例だと、きれいにタイルに合わせた絵にしようと思ってst_intersection()で切り取っているのですが、ここは本来要らないです。
st_asmvtgeom(j.geom, e.geom, 4096, 256, true)
のようにして、4番目の引数がバッファサイズ、5番目の引数がclipするか、を指定してあげます。
ただ、st_asmvtgeomに渡してあげるj.geomは、このタイルに重なってくる範囲に限定してあげましょう。
ここで求人
MIERUNEで、一緒にベクトルタイルしたいエンジニアいませんか?
表立って求人は出していないのですが、ご興味のある方がいらっしゃればいつでもお声掛けください。
札幌に事務所はありますが、どこで勤務して頂いても構いません。
CS立体図関係で今年やったことと、やり残したこと
FOSS4G Advent Calendar 2017
今年はブログの更新もサボっていて、db analytics showcaseと共催させていただいたFOSS4G Hokkaidoの事を何も書いていないとか、8月のQGIS Conferenceの事を書いていないとか、やってないことだらけです。
Advent Calendarネタとしても、QGIS3.0の新機能紹介をしたかったのですが、試そう試そうと思っているうちに時間がなくなってしまったので、ダメですね...
年末年始に時間できたら、触ってどこかに書きます。
今年、中途半端でも成果として公開できたのがCS立体図なので、その振り返りだけ。
CS立体図関係で作ったもの
1月につくばで行われた、つくばFOSS4Gもくもく会・CS立体図勉強会に誘われて、ノコノコ出かけていったのが始まりでした。
兵庫県さんがまとめてくれていたQGISでのCS立体図作成マニュアルと、長野県 戸田様からの直々のご指導により、processingで処理をつなげればできそうなことは、その場で確認できました。その後も戸田様にアドバイスいただきながら、QGISのプラグインとしてまとめて、公開まで持っていきました。
戸田様に直に会い、作り方を習えたのは良い機会でした。
G空間情報センターから作成したQGISプラグインへのリンク
G空間情報センターからgithubにリンクしています。
www.geospatial.jp
QGIS Python Plugins Repository
8月のQGIS Conferenceに参加した機会に、QGISのプラグインリポジトリにも登録しました。
QGISのメニューからインストール可能になっています。
QGIS Python Plugins Repository

おまけツール
作成したQGISのプラグインは、GeoTIFFからのCS立体図作成を前提にしています。
FOSS4G Tokyoの際に、x,y,z座標+α入ったテキストファイルからの作成としたいとの相談を受けました。FOSS4G Kansaiのハンズオンで使いたいとの要望でしたので、急ぎで取り掛かり。QGISプラグインには組み込まず、簡単なQGIS Processingスクリプトを作成しています。
テキストデータのうち、x,y,zがどのカラムに入っているかを指定して、GeoTIFFまで変換します。
github.com
ただ、なにぶん突貫工事だったので、テストも不十分な状態です。
どなたかデータを提供いただければ、色々試します。
QGISで人口が半分になるように2分割してみた
人口が半分になるように都道府県を二分割してみた
togetter.com
というのがtwitterでまわっていましたね。
これをQGISでやるプラグインを作って、FOSS4G Advent Calendar
FOSS4G Advent Calendar 2016 - Qiita
のネタにしようと思っていました。ただ朝の時点で出来ていなかったので、他の投稿をしておきました。
UIを作るところで思いの外ハマったのでですが、なんとなくできたので晒しておきます。
QGISプラグイン
GitHubにおいておきました。
github.com
プラグインの動作
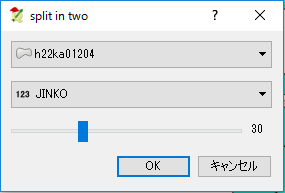
インストールして実行してもらうと、ベクトルレイヤ(ポリゴンのみ)を選択→レイヤ内の使用するカラムの選択を行えます。
合わせてスライダーで割合を指定します。

この画像の例だと、
- h22ka01204レイヤを
- JINKO カラムを使って
- 人口上位の地域から加えていって30%になる地域:それ以外の地域で色分け(30%超えたところで止めてるのでだいたいね)
になります。
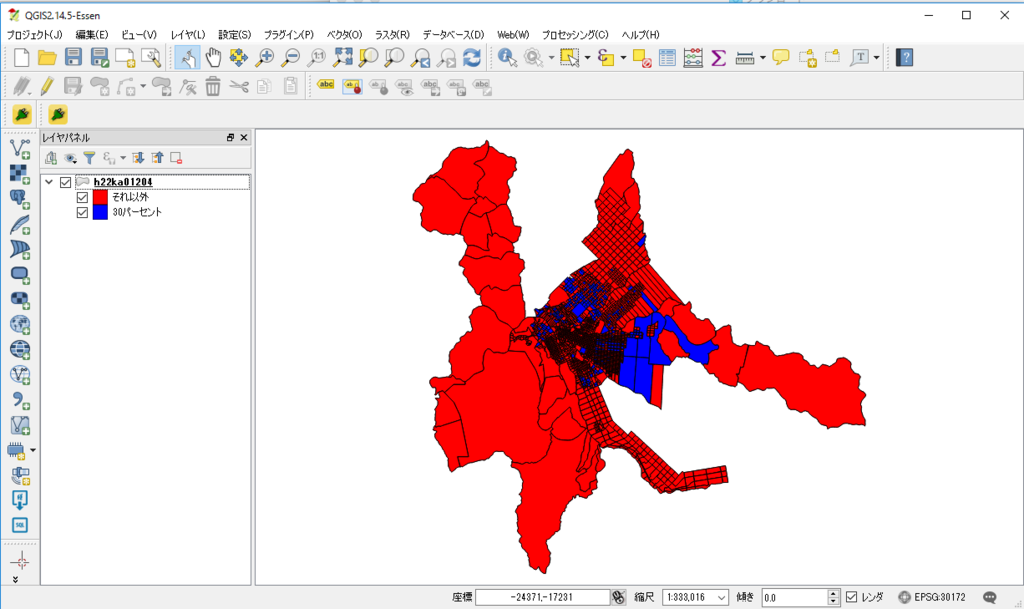
e-stat から平成22年の小地域をダウンロードしてきて試してみました。
- 旭川市を、人口上位の地域から数えていって30%になるところまでを青:それ以外を赤で色分け

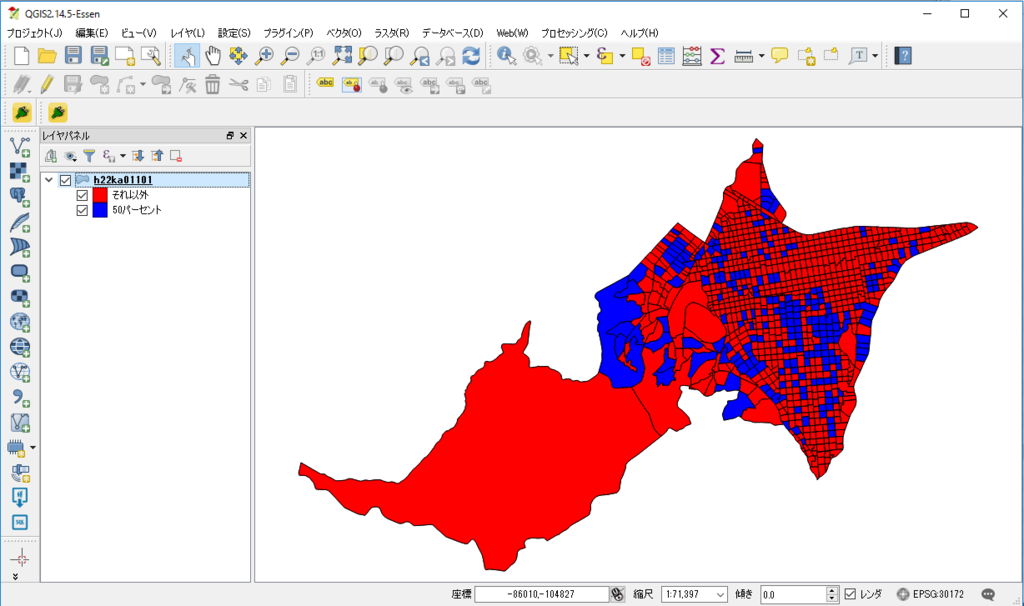
- 札幌市を、人口上位の地域から数えていって50%になるところまでを青:それ以外を赤で色分け

処理の仕方
大事なところだけ。
- comboboxとsliderから値を持ってきて
- 指定のlayerの指定のカラムの値を全部足す
- sliderの値の割合をかけて、目標の数字とする
- 指定カラムの値をソート
- ソートしたものを足していって、目標の数字を超えたところでストップ
- この条件でQgsRuleBasedRendererV2を作成
- layerにセットして再描画
としています。
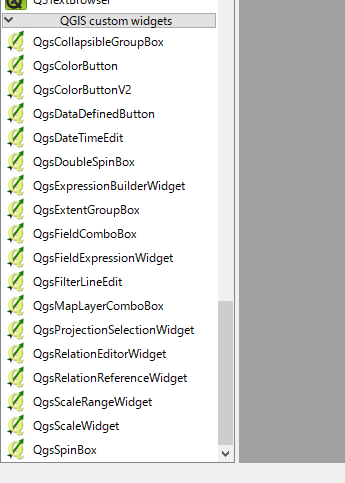
QtDesinger with QGIS 2.14 custom widgets
どこでハマってたかというと。気づいてなかったのですがQGISをインストールすると、QtDesingerがついてくるんですね。
このQtDesingerにはQGISのcustom widgetsがついています。

例えばQgsFieldComboBoxだと、レイヤを渡すと勝手にFieldでComboBoxを作ってくれます。
ただ作ったUIを実行しようとすると、エラーが出てしまいました。このあたりを参考に修正しています。
osgeo-org.1560.x6.nabble.com
QGIS 3.0を後押ししよう
FOSS4G Advent Calendar 2016
今年もFOSS4G Advent Calendarを行います。
例年のような勧誘もしておりませんので、まだまだ参加に余裕がある状況です。
どのソフトに興味があるとか、この処理で困っているとか、些細なことで結構ですので、みなさまのご参加お待ちしております。
qiita.com
Let’s make a big funding push for QGIS 3.0!
QGISみなさん使ってますよね?
お仕事で各所回っていても、現場で広まっているのがわかるようになってきました。"QGIS"と提案して、すでに使ってる/検討しているというレベルでお話が通じるようになって来ています。
さて、そこでみなさんにお願い。
QGIS projectからQGIS 3.0リリースへ向けて、みなさまからの後押しのお願いがきております。
本来なら下記ブログを翻訳して各国で紹介してね、と言われているのですが、時間がなくて放置しててすいません。。。
blog.qgis.org
かいつまんで、
- 2017年にQGIS 3.0のリリースが予定されています
- 2.xシリーズで解決できなかった多くの問題を取り除くために、モダンな構造となります
- 例えば、Qt5、Python3への移行、古いコードの見直し、多くのQGISにパフォーマンスの改善と安定性をもたらす調整を行います
- その他のキーとなる問題としては.... (省略)
みなさまへのお願いとしては、
- 個人ユーザの方には寄付の検討
- 企業で働いている方は、スポンサーの検討
- 社内にQGIS開発者がいる場合は、QGIS3.0開発への貢献に時間を割くことへの考慮を
などなどとなっていますので、ぜひご検討ください。
日本でも、QGIS3.0リリースの前には日本語環境での動作検証や、ドキュメントの翻訳など、さまざまな作業が必要になると思われます。この辺はOSGeo.JP内でも調整して追々。
みなさま、ご協力の程よろしくお願い致します。
合同会社MIERUNEを設立いたしました
このたび合同会社MIERUNEを設立いたしました。
www.mierune.co.jp
オープンなデータ、オープンなソフトウェアを駆使して、みなさまと一緒に課題の解決に取り組みます。
設立メンバーは地理空間情報分野で特に豊富な経験を持っておりますが、そこにこだわらず広く、可視化、データ解析、データ共有の技術を駆使したコンサルティング、システム開発を行っていきます。
事務所は札幌に置いておりますが、どこへでも行きます(もしくはネットで繋げます)ので、気軽に声をお掛けください。
まだ設立したばかりの会社で、必要最低限の設備でのスタートとなっております。
amazonで欲しいものリストも公開してみました。MIERUNEへの応援よろしくお願い致します。
www.amazon.co.jp
QGISプログラミング入門 2016Osaka編
QGISプログラミング入門
2013年に札幌と東京でハンズオンを行った際に資料を作成しました。
slideshareにあげてあるのですが、地味にいまでもアクセスあるんですよね。
大阪市大でワークショップの機会をいただきましたので、資料を最近のバージョンに合わせて修正いたしました。
内容は基本変更してないです。参考資料を紹介で済ましているデバックの部分や、プロセッシングの補足を充実させたいところなのですが、またの機会に気が向いたら。