Mapboxを使ってみよう その1
Mapboxとは?
Mapbox
ホームページに拡大縮小・スクロールといった操作が出来る地図を貼り付けたい、という時に真っ先に思いつくのはGoogle Mapでしょうか?確かにお手軽ですし、とても便利なサービスです。でもよく使われているサービスだけに、見た目の違いで差を付けるのはなかなか大変になります。地図のデザインを変更することも出来ますが、JavaScriptの知識は必要ですね。
もう少し手軽にオリジナルな地図を公開したいならMapboxがオススメです。
Mapboxは、簡単な操作でオリジナルな地図を作成、公開出来るサービスです。
ベースとなる地図はOpenstreetMapを使用するため、著作権を気にすることもありません。地図デザインを自分好みに変更し、目的に応じてマーカー、ライン、ポリゴンで情報を書き足し、書き足した図形へのポップアップ動作も付けてくれます。作成した地図はMapbox上に保存しておき、指定されたコードで自分のホームページへ貼り付けることが出来ます。
さらに開発者向けには、iOS用のSDKや、leafletを元にしたJavaScriptのライブラリも用意されていますので、作成した地図を様々な用途で使用することが出来ます。
プランは色々あるので気をつけよう
こんな便利なMapboxは無料で使いはじめる事が出来ます。3,000map view/month、50MBの容量等の条件を超えてくると有料プランを使用する必要がありますので、注意はしましょう。plansのページを参照のこと。
Mapboxを使ってみよう
Sign up
まずはアカウントを作成しますが、詳細は省略。

Projectを作る
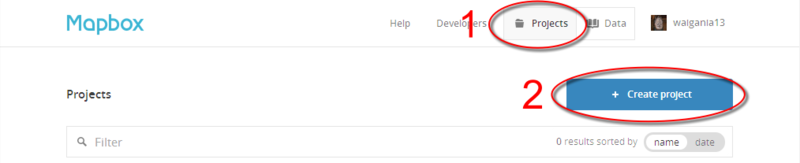
アカウントを作成し、Sign inしたら、Projectsを選択します。
projectが作成済みの場合は、タイトル一覧が表示されますが、最初のSign inなので空ですね。Create projectをクリックしてprojectの作成を開始します。

表示位置を調整
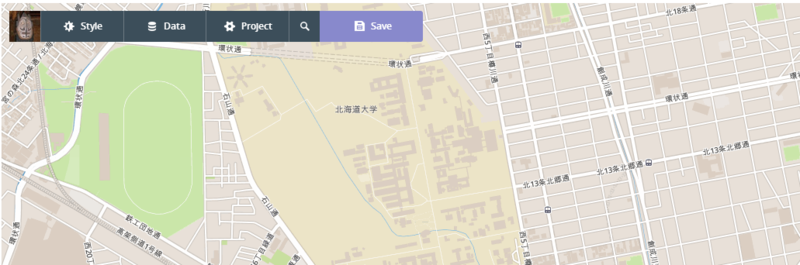
エディタが起動すると、いきなり南大西洋辺りを中心に、アフリカ・南アメリカといった地域の地図が表示されます。このままだとデザインをしていくのも不便ですので、お目当ての地域を表示しましょう。GoogleMapと同じようなマウス操作でのドラックスクロール、マウスホイールでの拡大・縮小が出来ます。
この後の工程で位置を変更しても問題ありませんので、デザインしやすそうな位置にしておいてください。

Styleの調整
左上のメニューからStyleを選択します。
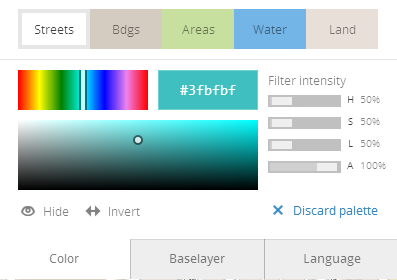
Color
色設定のパネルです。
- Streets : 道路
- Bdgs : 建物
- Areas : 敷地
- Water : 水部
- Land : 土地
に対して、描画色をそれぞれ設定出来ます。
下図ですと、Streetsに対して"#3fbfbf"が設定されたRGB値となっていますが、この値に対してH(色相)、S(彩度)、L(輝度)が掛けられているので注意してください。"#3fbfbf"をそのまま表示したい場合は、H/S/Lを全て100%としてください。Aは透過の設定になります。

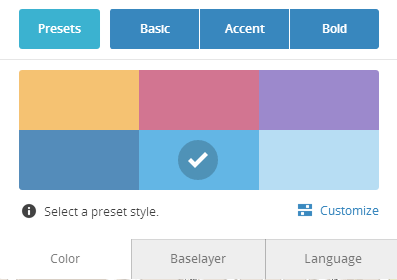
Discard paletteをクリックすると、予め用意されているいくつかのパターンから表示色を選択することが出来ます。

パターンや個別の表示色を変更して、好みの地図デザインを見つけてみてください。
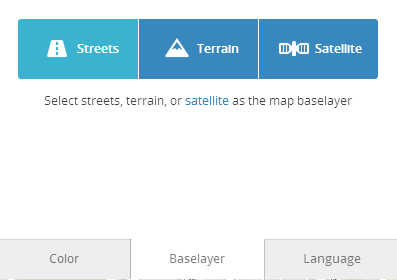
Baselayer
背景の地図に使うデータを選べます。
- Streets : 最初に表示されている地図
- Terrain : 地形
- Satellite : 衛星画像
が選べますが、Satelliteは有料プランのみでの使用となります。ご注意下さい。

StreetsとTerrainを入れ替えて、どちらのデザインが目的の地図に合っているか選んでみましょう。
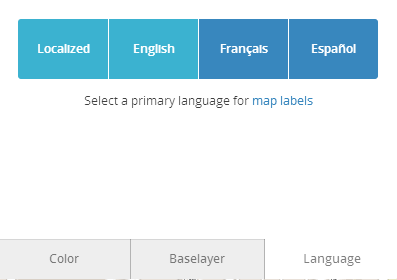
Language
地図中に表示される文字列(注記)の言語を設定出来ます。ここでは特に変更の必要はありません。

マーカーを置く
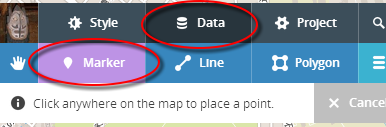
メニューからData→Markerを選択します。

地図上でマウスカーソルが"✚"で表示されるようになります。マーカーを置きたい位置をクリックしましょう。マーカーが表示されます。

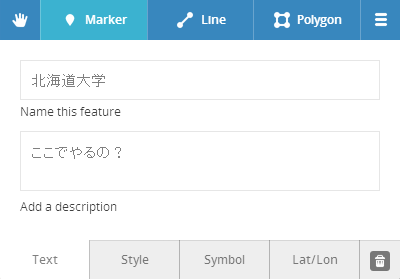
また、パネルの表示も変わり、ポップアップ時に表示されるテキストを入力することが出来ます。入力したテキストは随時マーカーのポップアップに反映されて表示されますので、確認してみてください。下部のタブを切り替えて、マーカーの色、マーカーに表示されるシンボル、経緯度の微調整も行えます。

一度置いたマーカーのテキスト、位置等を変更したい場合は、再度Data→Markerを選択している状態とした上で、配置済みマーカーをクリックします。パネル上で表示内容を変更出来ますし、マーカーをドラックすることで位置を変更することも出来ます。
projectを保存
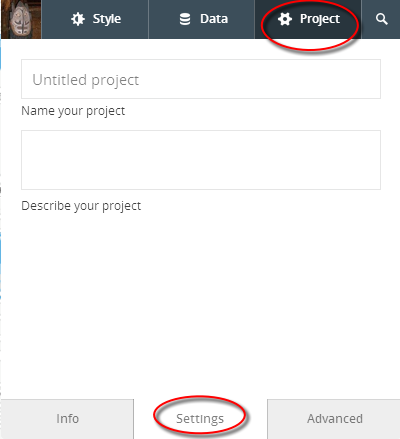
デザインが終わったところでprojectを保存しますが、保存の前にprojectに名前を付けておきましょう。メニューからProject→Settingsを選択します。わかりやすい名前を付けておいて下さい。

名前を付けたらSaveを選択し、projectを保存します。
公開する
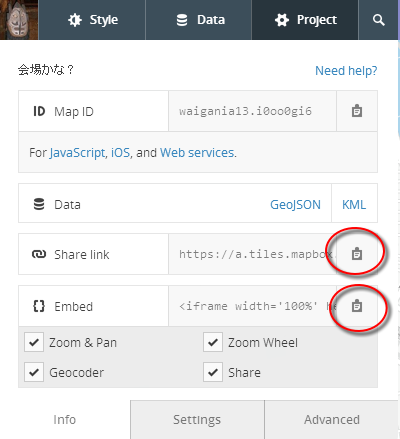
再度メニューからProjectを選択します。先ほどと変わってInfoの表示が下図のようになっています。
ここでShare linkに表示されているURIをブラウザからアクセスすると、作成した地図を見ることが出来ます。
Embedに表示されているのが、ホームページ等に貼り付ける際のコードになります。これをコピーしてホームページ上の好きな位置に作成した地図を入れることが出来ます。

ブログに貼り付ける
こんな感じになります